EWWW Image OptimizerでWebPに変換!ブログの高速化!
「EWWW Image Optimizer」は
- 「表示速度」を改善したい
- 「画像ファイルが多くなってきたので圧縮したい」
- 「次世代画像形式のWebPで配信したい」
- 「まとめてできるとありがたい……」
と思われている方におすすめの画像最適化用のwordpressプラグインです。
インストールするだけで、今後Wordpressにアップロードする画像のファイルサイズを小さくしてくれます。
過去にアップロードした画像もまとめて圧縮することができ、さらにWebPフォーマットへの変換もしてくれます。

次世代画像形式「WebP」とは
WebPとは、Googleが開発している画像フォーマットです。従来の画像フォーマットよりもファイルサイズを削減できます。

現在主流のJPEGやPNGよりもファイルサイズを小さくできると開発元のGoogleが表明しています。
- JPEG(非可逆圧縮)→WebP:25〜34%削減
- PNG(可逆圧縮)→WebP:28%削減
また、背景を透明にできるなどのメリットがあって、JPGとPNGやGIFのメリットを併せ持つ大変便利なフォーマットです。最近はほとんどのプラウザで表示できるようになってきました。Googleでもすすめていて、SEO効果も期待できます。
この記事で紹介するEWWW Image Optimizerは、画像を自動的にWebPに変換し、使い手側のブラウザの対応状況に合わせて画像形式を選んで配信してくれます。
アフィリエイト関連記事 #1






EWWW Image Optimizerの基本設定
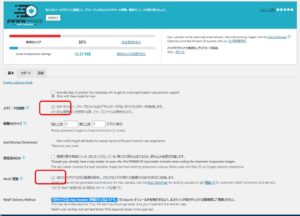
「EWWW Image Optimizer」(「EWWW Image Optimizer Cloud」ではないほう)のプラグインをインストールし、有効化します。そして、設定→EWWW Image Optimizerで起動します。

基本はデフォルトで大丈夫ですが、
・メタデータの削除
・画像を次世代の形式に変換します
だけにチェックを入れました。
設定、保存するとリライトルールのコードが表示されますが、「リライトルールを挿入する」ボタンを押すだけでうまくいきました。ちなみに、Xサーバー利用者は「このサイトには mod_headers が抜けているようです。」というエラーがでますが、問題はないそうです。
EWWW Image Optimizerで既存の画像ファイルを一括変換
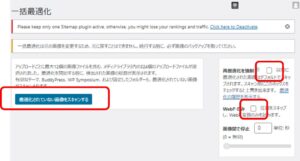
一括で圧縮するためには、メディア→一括最適化をクリックします。
今回はじめて「EWWW Image Optimizer」を有効化した場合には右側の二つの項目にはチェックは入れなくても大丈夫です。
今まで利用していた場合には、2つともチェックをいれましょう。
そしてスキャンをすれば自動的に変換してくれます。

WebP配信の確認方法
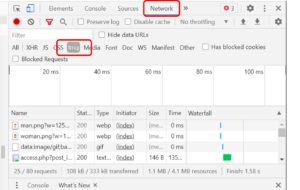
Google Chromeの場合は、まずページを開いた状態で「F12」を押してデベロッパーツールを立ち上げます。この状態でChormeの「再読み込み」ボタンを押します。そしてデベロッパーツールで「Network」→「Img」を押すと、

Typeが「webp」になっていれば、WebPで画像が配信されています。
EWWW Image Optimizerのまとめ
画像ファイルが大きいままだと、ページの表示速度に影響がでてしまい、離脱率の増加にもつながります。圧縮率の高いWebPを導入することで、画質を低下させずにファイルサイズを小さくすることできます。
「EWWW Image Optimizer」はブログ初心者でも簡単に導入することができて、WebPで配信ができるようになります。しかも、一度設定してしまえばあとはそのままで大丈夫です。
お手軽なうえに、サイト高速化の効果がかなり期待できます。
ブログのレスポンスの速度を気にしている方にはおすすめのプラグインです。

アフィリエイト関連記事




コメント